Metron Innovation Group
Metron Fitness APP
Better training experience with Metron Fitness
Metron Fitness is a fitness app providing personalized training for athletes. It delivers training courses developed by coaches to their clients. The app keeps users on track with their training goals and allows them to communicate with their coaches. Currently Metron Fitness has 22,038 active mobile users.
Platforms: iOS, Android
Users : Athletes
Team Size : 20 people
My Role: Product Design Lead
Problem Overview
Metron’s Personalization feature requires user calibration information before it can create a personalized workout. Calibration includes, for example the time to run one mile or the maximum deadlifting weight for a repetition. With the current process, users rarely enter this information. They didn’t understand how to enter the information although it was available. Most of the users wanted to start their workout as fast as possible so they skipped the interface for entering user information, which resulted in the incorrect workout intensity. Some requested refunds after only a few days of using the app.

My Role
As a Product Design lead, I worked on personalization experience research, wireframe, and user flow. I designed the UI style for the mobile app and provided guidance for two designers to implement required changes. The app launched globally on Nov 2019. It’s on iOS and Android store.
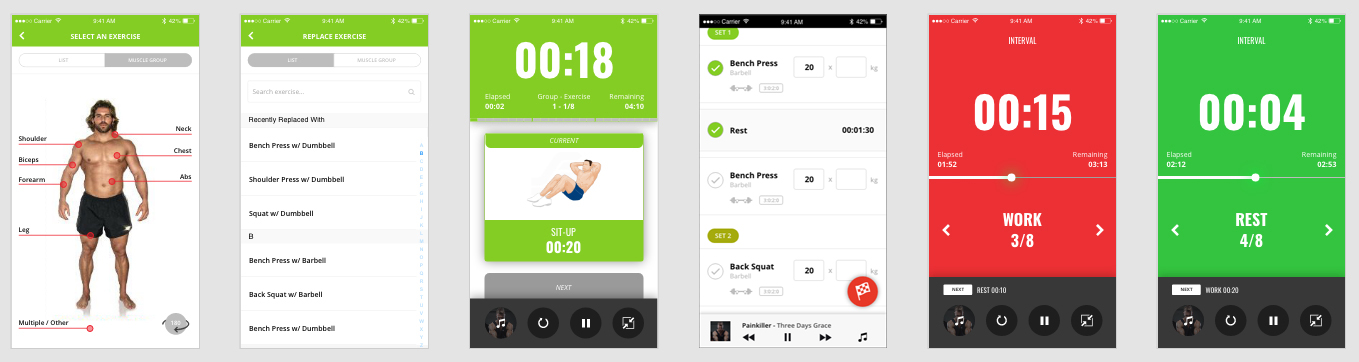
Solution Overview
Users want to get to their workout as quickly as possible with the right intensity
Make sure the users can get their daily training done fast and easily
Provide guided personalization flow
Help users to find specific workouts easily
Research
I worked with the customer service and engineering teams for the initial research. We used the event log to see where the users were stopping. 45% of refund users stopped at the personalization screen. The unsubscribers got frustrated with personalization ,then dropped their training program. I did a survey trying to understand why this was happening. There were 15 unsubscribers and 28 subscribed users who responded to the survey. They submitted answers along with their personal profile.
Survey
What is the reason you unsubscribed?
64% No longer training with the coach
23% Postponed the training
8% Don’t like this app
5% Other reasons
Which funtionality you have the most trouble with?
65% Personalization
30% Log workout
12% Process tracking
3% Message inbox
Do you skip personalization sometimes?
-
28% Yes
-
72% No
What is the reason you skipped personalization?
49% I don’t know what is personalization for
32% Not sure How to use personalization
12% I want to get to the workout as soon as possible
10% I want to skip some exercises and come back later
4% I don’t have the equipment for that exercise
Persona
After reviewing the survey, I had a better understanding of how the athletes interact with the app. I created a user persona to simulate our primary user

Alex Fletcher
Retail Store Manager
Age: 32
Location: Richmond, CA
ABOUT
Alex is a retail store manager. He is a competitive crossfit enthusiast. He has been doing crossfit workouts for 5 years and has joined many crossfit competitions. Alex likes to hang out with local gym and doing workouts in different crossfit groups . He joined local training section partnered with Metron. The local crossfit gym uses Metron in training for the next big event. Alex wants to keep on track with his training group and improve his strength
MOTIVATION
Alex wants to able to compete in an upcoming crossfit event. He wants to able to lift heavier items without getting injured. He also wants to see the progression of his improvement
CORE NEEDS
Alex does crossfit exercise (weight lifting, bodyweight, and running). He would like to update his workout baseline frequently, log the workouts and view the reports for each workout. He needs to view his progress data.
PAIN POINTS
Personalization area is confusing
Can’t find specific workout easily
No easy way to track each workout results
Hard to navigate in the log workout area
USER Journey
Empathizing with Alex and understanding his experience in using Metron Fitness is important to designing an experience that relieves his pain points and helps him achieve his goals. The following is Alex’s journey and emotional experience through signing up with his favorite coach and doing daily workout on the Metron app.
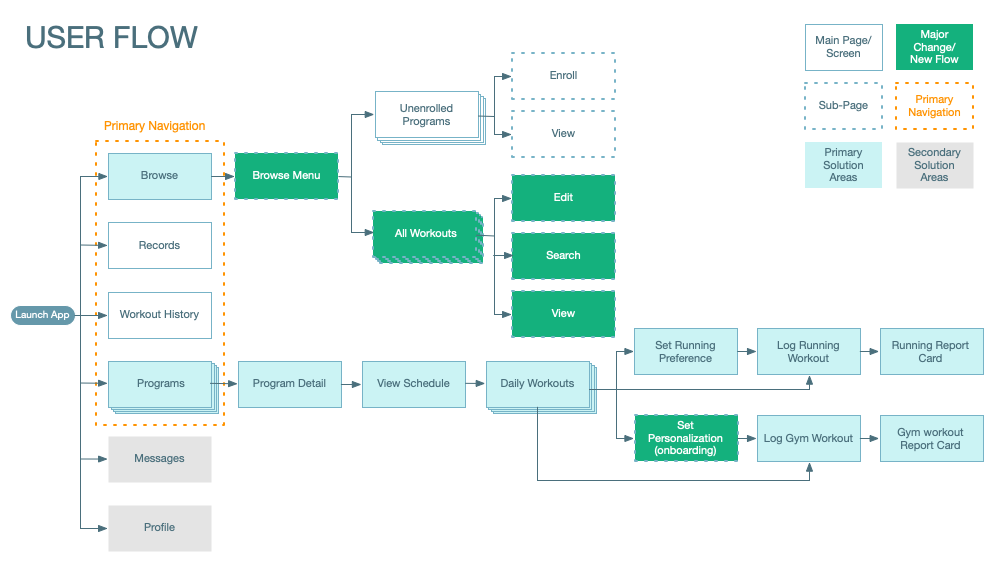
USER FLOW
To visualize Alex’s movement through Metron app, I also created a user flow diagram that highlights the main changes to Alex’s user flow. This user flow should meet Alex’s needs and the overall needs/goals of the Metron app.

Ideate
At this point, I have a clear understanding of where users were struggling. I’m able to map out the ideas. My goal here is to visualize the user flow and create a solution to improve user interaction. The onboarding flow was added in the personalization. The linear path helps the user to personalize their baseline step by step. The demo video demonstrates the importance of baseline and indicates when the user will need to do the personalize baseline again. The personalize bar and notification area clearly display how many exercises are left to do. When the workout is finished, the bar will be empty and the notification will clear out. The user is good to go on their daily workout schedule
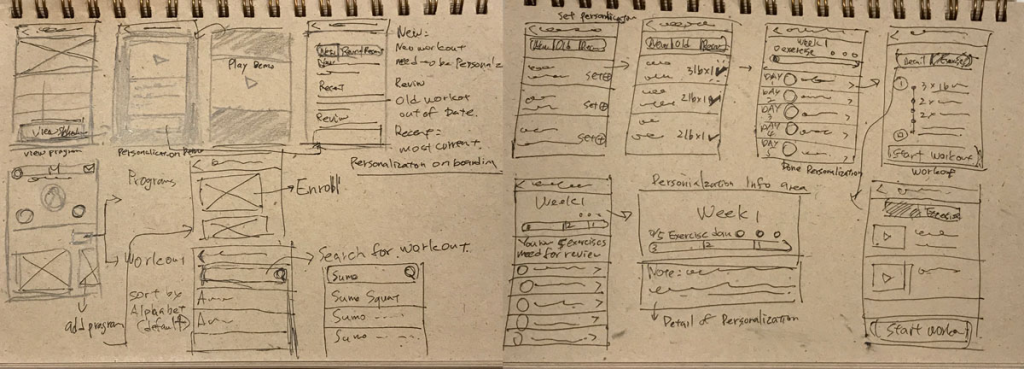
Sketches

Wireframes
High Fidelity Mockup for Personalization onboarding
Prototype
A UX prototype is an important tool for the stakeholders and the team members to visualize the final product and get a feel of how the interactive design works. It’s also a good way to discuss the cost of development with engineers. In the video below, I’m presenting the personalization onboarding before the user starts their daily workout
Personalization Onboarding
Play Video
Search Workouts
Play Video
RESULTS
Users can view the schedule and log workouts more easily
Users are not confused about which group of workout sets they were doing
Refund rate went down by 25% since the mobile update
There is no more negative feedback about personalization
Users left positive feedback on Metron’s Facebook group



